Chrome浏览器模拟移动网页测试
移动网页开发与PC网页开发的区别
终端设备及浏览器
分辨率
视口
输入特性
鼠标、键盘
移动浏览器及测试环境
PC端开发浏览器
Chrome、IE、Opera、Safari、Firefox
移动浏览器的类型
内置浏览器、可下载浏览器、代理浏览器、WebView
移动开发测试浏览器
使用Chrome浏览器作为移动开发测试浏览器的原因
很多的手机浏览器都用Webkit作为渲染引擎
学习成本
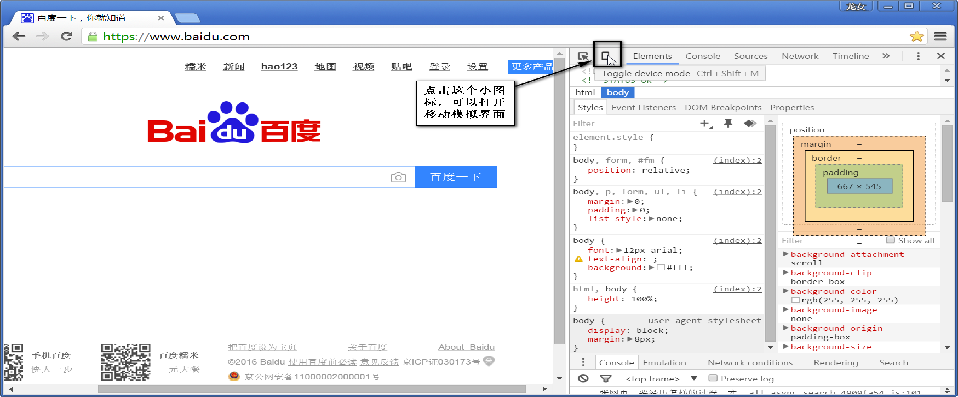
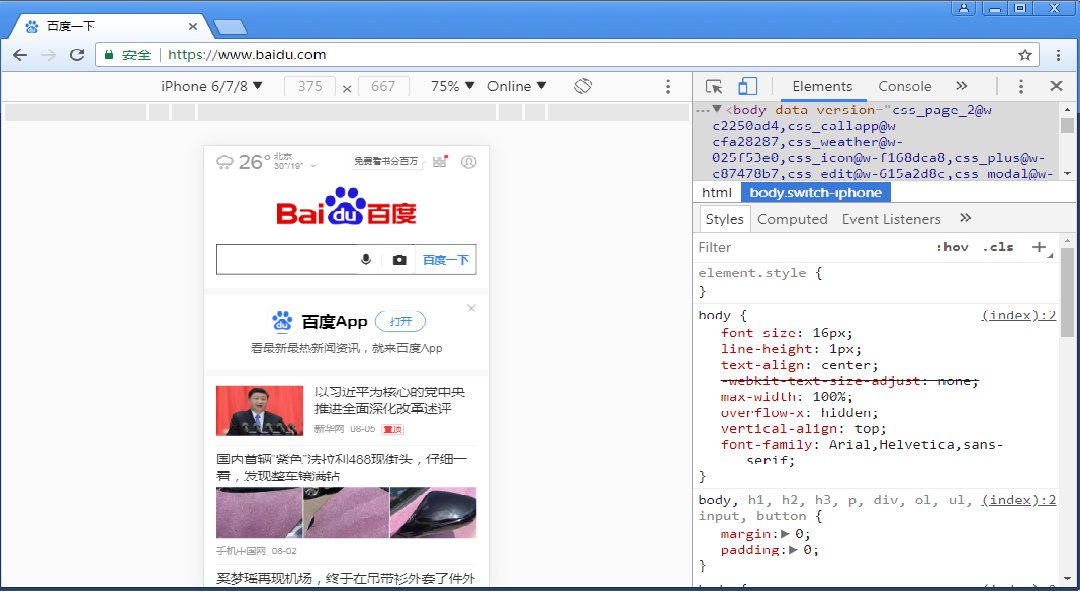
Chrome浏览器移动测试
9.5.2.视口标签让网页在理想视口下预览
问题:
相同的内容,当窗口变窄,只是尽可能缩小网站来让用户看到网站的全貌。这对易读性来说不是件好事,在移动端上如何显示PC端的网页?
布局视口
在移动端上,视口与移动浏览器屏幕宽度不再相关联,而是完全独立的,我们称它为布局视口
视觉视口
虽然独立布局视口的创造很大程度上帮助了桌面网站到手机的转移,但是我们不能完全无视移动端设备的屏幕尺寸
视觉视口是用户正在看的网站区域。用户可以通过缩放来操作视觉视口,同时不会影响布局视口,布局视口仍然保持原来的宽度
理想视口
默认情况下,一个手机或平板浏览器的布局宽度是在768px-1024px。虽然这能让桌面网站不被压扁,但是这并不理想,尤其对手机用户,因为在狭窄的屏幕上更适合一个狭窄的网站
真正适合手机的视口是什么呢?
理想视口
9.5.3.em布局网页内容
设备像素
设备像素是设备屏幕的物理像素,任何设备的物理像素的数量是固定的
设备像素比
设备像素个数和理想视口的比,称为设备像素比(device Pixel Ratio,简称DPR)
DPI
用像素的数量除以屏幕的以英寸为单位的宽度可以得到你的设备每英寸的点数(简称DPI)
使用相对长度单位em布局网页内容
em是描述相对于当前对象内文本的字体尺寸,它是相对长度单位。
一般浏览器字体大小默认为16px
相对单位em的特性
em的值并不是固定的
em会继承父级元素的字体大小(相对父级的字体大小而发生变化)
实际应用中每次都这样去乘以父级的大小也是很麻烦的,有什么方法可以简化?
如果1em等于10px,那计算起来就方便了
9.5.4.rem布局网页内容
使用相对长度单位rem布局网页内容
rem是CSS3新增的一个相对单位(root em,根em)
rem与em的区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素
相对单位rem的特性
rem的值并不是固定的
rem是相对根节点html发生变化的(和父节点无关)
实际开发中一般默认的把html根节点设置为10px(62.5%)或者是100px,方便后续计算
优点:
相对单位rem是集相对大小和绝对大小的优点于一身通过它既可以做到只修改根元素字体大小就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应