div元素是一个最常用的通用块元素,它用于包住一些元素和文字内容,以便进一步用CSS进行排版处理。

<div>标记简单而言就是一个区块容器标记,可以将网页分割为独立的、不同的部分,以实现网页的规划和布局。<div>与</div>之间相当于一个容器,可以容纳段落、标题、图像等各种网页元素,也就是说大多数HTML标记都可以嵌套在<div>标记中,<div>中还可以嵌套多层<div>。
<div>标记非常强大,通过与id、class等属性配合,然后使用CSS设置样式,来替代大多数的文本标记。
下面通过案例2-10来演示其用法,效果如图2-10所示。
例2-10 example10.html
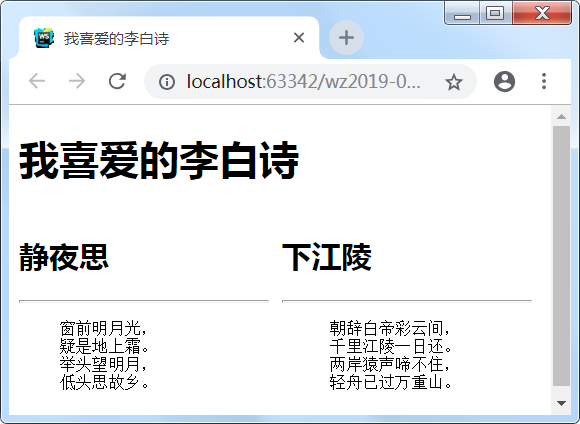
| <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>我喜爱的李白诗</title> </head> <body> <h1>我喜爱的李白诗</h1> <div> <h2>静夜思</h2> <hr> <pre> 窗前明月光, 疑是地上霜。 举头望明月, 低头思故乡。 </pre> </div> <div> <h2>下江陵</h2> <hr> <pre> 朝辞白帝彩云间, 千里江陵一日还。 两岸猿声啼不住, 轻舟已过万重山。 </pre> </div> </body> </html> |

图2-10 div标记示例

图2-11 div标记示例
div元素在浏览器中看不出什么效果,通过CSS语句在div元素中添加样式,可以将div元素所包含的内容由纵向排版变为横向排版。
下面通过案例2-11来演示其用法,效果如图2-11所示。
例2-11example11.html
| <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>我喜爱的李白诗</title> </head> <body> <h1>我喜爱的李白诗</h1> <div style="float:left;width:200px;margin-right:10px;"> <h2>静夜思</h2> <hr> <pre> 窗前明月光, 疑是地上霜。 举头望明月, 低头思故乡。 </pre> </div> <div style="float:left;width:200px"> <h2>下江陵</h2> <hr> <pre> 朝辞白帝彩云间, 千里江陵一日还。 两岸猿声啼不住, 轻舟已过万重山。 </pre> </div> </body> </html> |
2.4.4 语义块元素
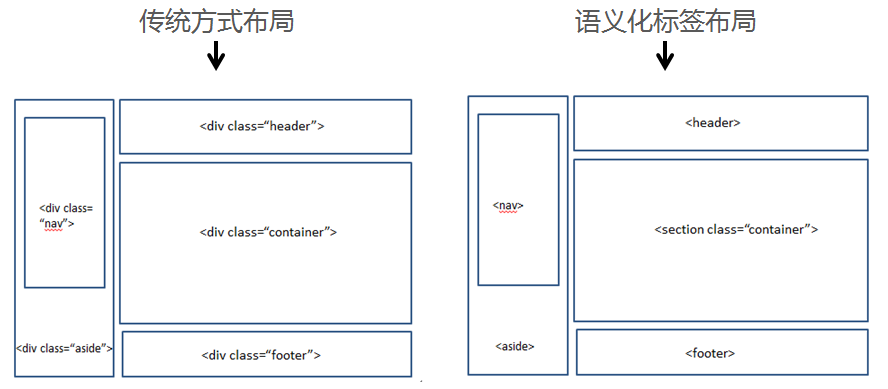
曾几何时,前端的页面布局一直采用div,但是div本身并没有实际的意义,它只是定义了一个区域,而且这个区域是做什么的浏览器并不知道,不利于页面的SEO优化。因此HTML5中新增的语义化标签就很好的解决了这个问题,当然它还有其他一些好处,接下来我们就一起来看看吧。
HTML5新增了一系列语义块元素,也就是说,这些元素的标签名定义了应用的意义。HTML5中常用的语义块元素,如下表2-2所示。
表2-2 语义块元素
| 标签名 | 描 描述 |
| <header> | 表示页面中一个内容区块或整个页面的标题。 |
| <section> | 页面中的一个内容区块,比如章节、页眉、页脚或页面的其他部分,可以和h1、 h2…等元素结合起来使用,表示文档结构。 |
| <article> | 表示页面中一块与上下文不相关的独立内容,比如一篇文章。 |
| <aside> | 表示<article>标签素内容之外的、与<article>标签内容相关的辅助信息。可用作文章的侧栏 |
| <hgroup> | 表示对整个页面或页面中的一个内容区块的标题进行组合。 |
| <figure> | 表示一段独立的流内容,一般表示文档主体流内容中的一个独立单元。 |
| <figcaption> | 定义 <figure> 标签的标题。 |
| <nav> | 表示页面中导航链接的部分。 |
| <footer> | 表示整个页面或页面中一个内容区块的脚注。一般来说,它会包含创作者的姓名、创作日期以及创作者的联系信息。 |
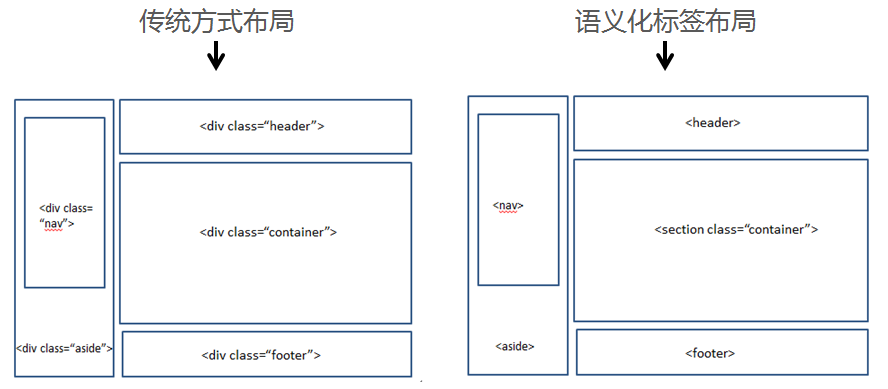
传统方式布局与HTML5语义化标签布局的对比如图2-12所示。

图2-12 传统方式布局与HTML5语义化标签布局的对比
1.header元素
HTML5中的header元素是一种具有引导和导航作用的结构元素,该元素可以包含所有通常放在页面头部的内容。其基本语法格式如下:
| <header> <h1>网页主题</h1> ... </header> |
2.nav元素
nav元素用于定义导航链接,是HTML5新增的元素,该元素可以将具有导航性质的链接归纳在一个区域中,使页面元素的语义更加明确。例如下面这段案例2-12代码:
例2-12example12.html
| <nav> <ul> <li><a href="#">首页</li> <li><a href="#">公司概况</li> <li><a href="#">产品展示</li> <li><a href="#">联系我们</li> </ul> </nav> |
3.article元素
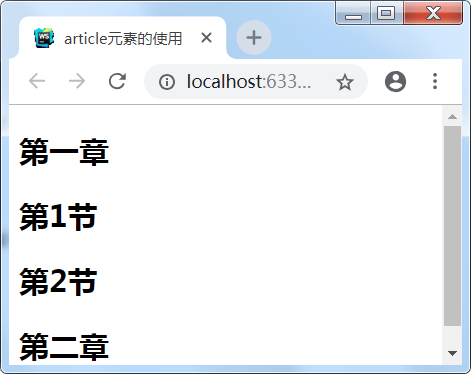
article元素代表文档、页面或者应用程序中与上下文不相关的独立部分,该元素经常被用于定义一篇日志、一条新闻或用户评论等。article元素通常使用多个section元素进行划分,一个页面中article元素可以出现多次。下面通过一个案例对article元素的用法进行演示,如图2-13所示。
例2-13 example13.html
| <!doctype html> <html> <head> <meta charset="utf-8"> <title>article元素的使用</title> </head> <body> <article> <header> <h2>第一章</h2> </header> <section> <header> <h2>第1节</h2> </header> </section> <section> <header> <h2>第2节</h2> </header> </section> </article> <article> <header> <h2>第二章</h2> </header> </article> </body> </html> |

图2-13 article元素的使用

图2-14 aside元素的使用
上述代码包含了两个article元素,其中,第1个article元素又包含了一个header元素和两个section元素。
4.aside元素
aside元素用来定义当前页面或者文章的附属信息部分,它可以包含与当前页面或主要内容相关的引用、侧边栏、广告、导航条等其他类似的有别于主要内容的部分。 aside元素的用法主要分为两种:
(1)被包含在article元素内作为主要内容的附属信息。
(2)在article元素之外使用,作为页面或站点全局的附属信息部分。
下面通过案例2-14对aside元素的用法进行演示,如图2-14所示。
例2-14 example14.html
| <!doctype html> <html> <head> <meta charset="utf-8"> <title>aside元素的使用</title> </head> <body> <article> <header> <h1>标题</h1> </header> <section>文章主要内容</section> <aside>其他相关文章</aside> </article> <aside>右侧菜单</aside> </body> </html> |
在例2-14中定义了两个aside元素,其中第1个aside元素位于article元素中,用于添加文章的其他相关信息。第2个aside元素用于存放页面的侧边栏内容。